We all by now know the origin of HTML. But then, we may still be vague about the HTML semantics and its use cases.
There has been HTML semantics from the onset of HTML, but with HTML5, it was upgraded, and more semantics were added which made it to be able to classify better what we are doing, and how we write code.
Why HTML semantics
Suppose we have a code written this way;
<div>
<p>Market list<p>
<p>Pen</p>
<p>Pencil</p>
<p>Eraser</p>
<p>Book</p>
<p>Gum</p>
</div>
I presume only you would understand what you want to buy, and how you want to buy it because you are the one who wrote the code. It is code, yes, but it is not a better way to write what you want to express, because other users that may use your code may at first glance not understand what you would want to do. Instead, a better way to write this code so it is better for both you and the viewer would be;
<ol>
<h1>Market list<h1>
<li>Pen</li>
<li>Pencil</li>
<li>Eraser</li>
<li>Book</ li >
<li>Gum</li>
</ol>
This creates an ordered list that would place things according to hierarchy and make it easier for you to organise what you are doing.
HTML also uses semantic tags to understand the instruction given to it, and what it is supposed to do, like the form tag.
The form tag is used for what action to perform when you submit a form. It is usually made up of input tags with one as a submit value or a button tag with a submit value. And the default value “post” tells it where to go and what to do after the submit button is hit. An example of a working form is;
<form action="post">
<label for="name">First Name</label>
<input type="text" name="name" placeholder="Please input your firstname" required>
<label for="name">Last Name</label>
<input type="text" name="name" placeholder="Please input your surname" required>
<label for="email">Your email address</label>
<input type="email" name="email" placeholder="example: chibuzoodigbo@email.com" required>
<label for="phone">Your phonenumber</label>
<input type="tel" name="phone" placeholder=" xxx-xxx-xxx">
<select name="gender" id="gender">
<option value="gender">Male</option>
<option value="gender">Female</option>
</select>
<label for="message">Your purpose for being here</label>
<textarea name="message" id="message" cols="30" rows="5" required></textarea>
<input type="submit" value="SUBMIT" id="submit">
</form>
For example, this is just a demo form, that has an input type submit button. You can put a button there, instead of the input, just make sure the value remains to submit. The default action the form would perform is to POST this, meaning it uses it to get information from the user which would be secured better as opposed to the GET method that displays the user details on the address bar of the browser and has a limit of 3000 characters.
Upgraded Semantics: A clear difference
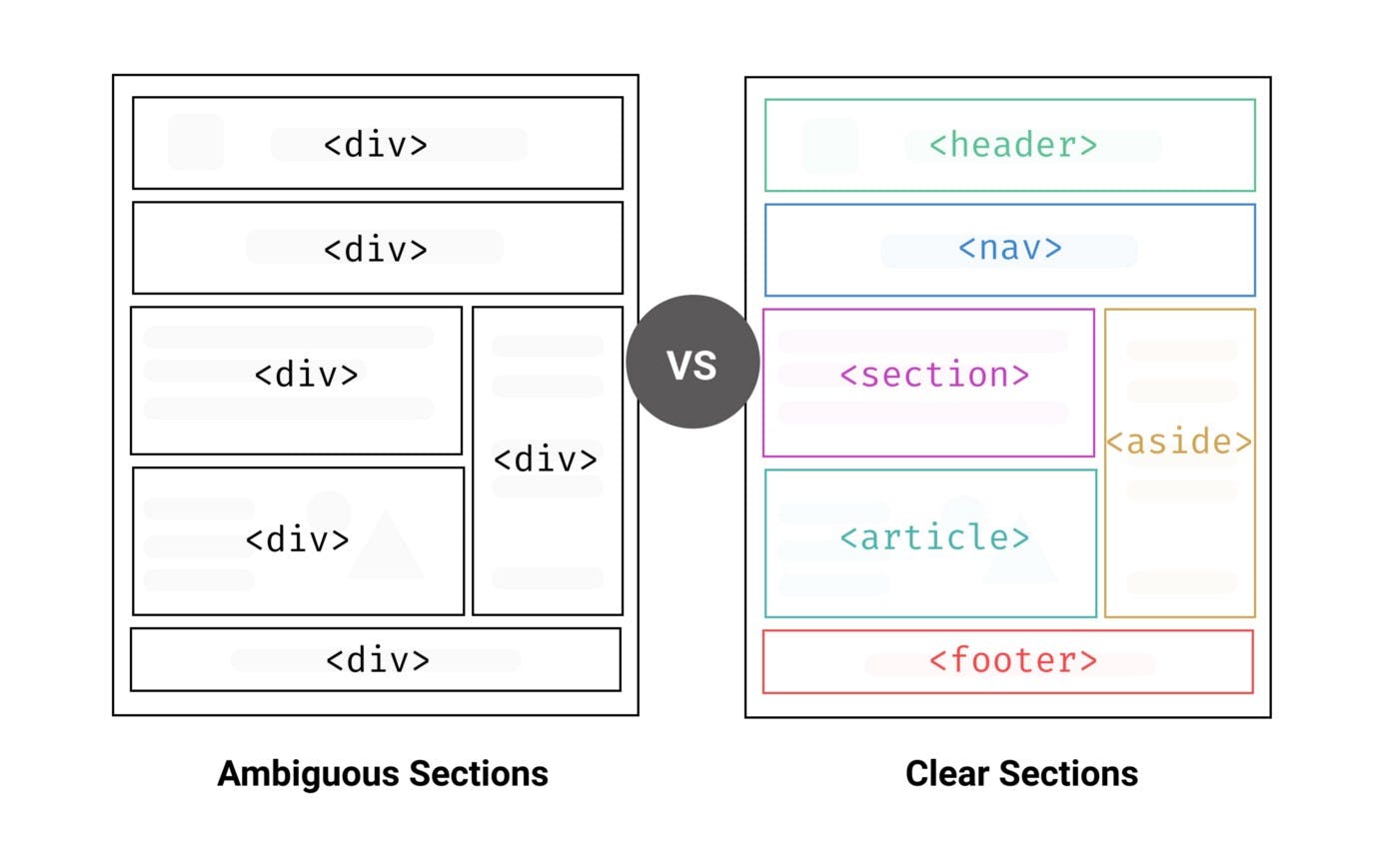
When your write code, it is important you understand what you are doing, and you also make it easier for the next person who reads the code to understand it easier. This makes collaboration easier, and better to handle, and the code feels lighter and better. Consider this comparison

We can see there is a format we understand better, as it not just makes the code more beautiful, but understandable at a glance.
Before the onset of HTML5, the only used and widely known semantics then were, form, ol, ul, li, and some others, but HTML5 brought header, aside, article, section, main, nav, and a whole lot of other semantics which increased readability and code structuring.
The main reason writing in semantics is preferred is because it makes use of classes less, and makes it easier to style each block of your code without having to worry about it affecting the other part. Some of them come with their specialized format, which makes it easier to spot where it is being used, like the address, quote, and cite tags. There are many more of these tags that make writing code easier to understand and provide less styling of the blocks.
Writing semantic HTML
To start to write semantic HTML, you have to understand each little function you want to incorporate in your work, and what are the main tags that would be used.
Instead of span or div in making a navigation bar, you can use nav instead, as it tells the computer automatically what you want to do. You can also start placing your navigation bar in the header tag, which gives some readability and understanding to you and the computer.
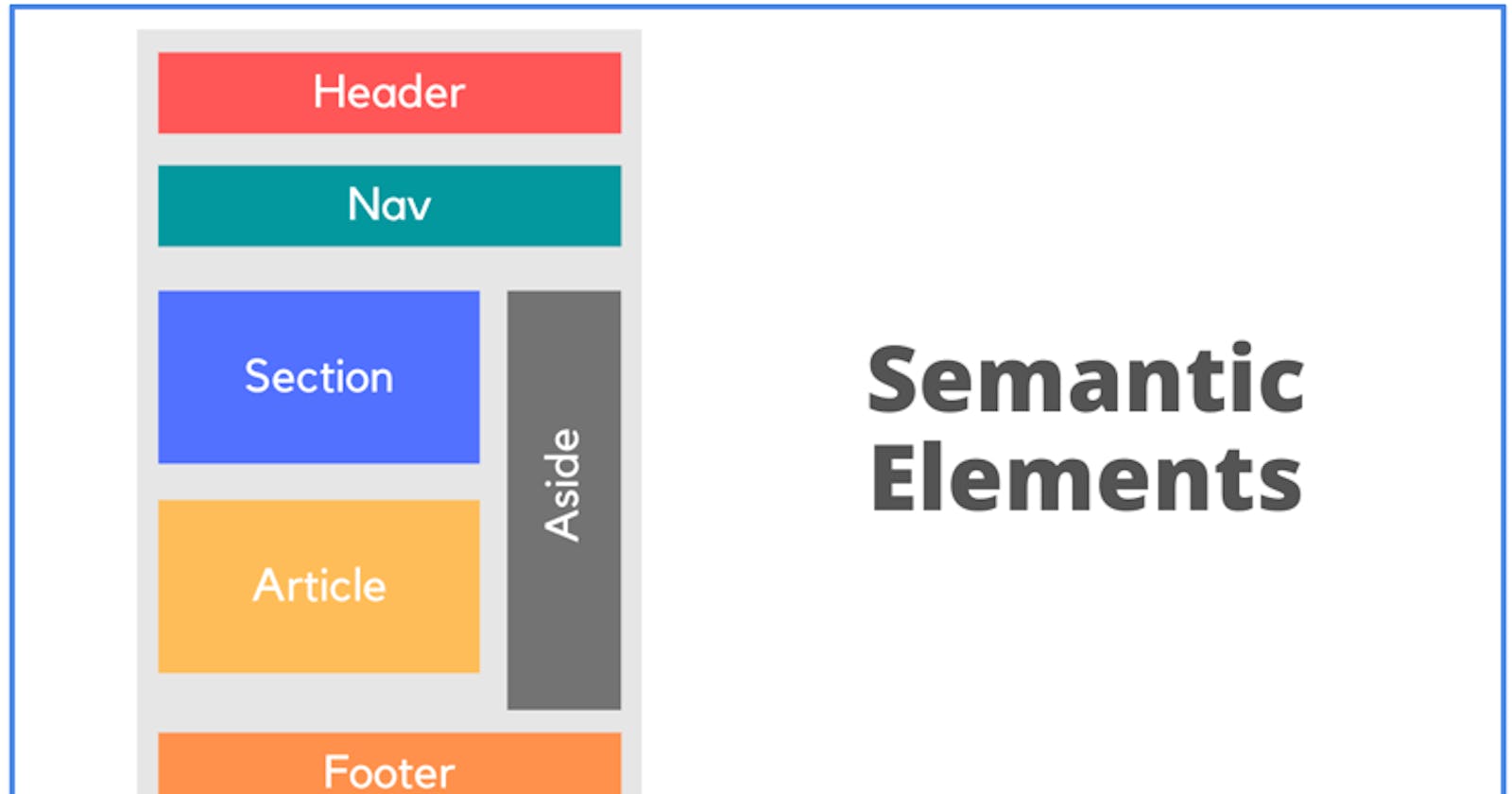
Some semantic tags to get started with;
Header: This categorises the head, or the topmost part of a webpage, the navigation and the logo can be nested at this point.
Nav: This is used to indicate the navbar of your webpage. You can use the anchor tags directly here.
Main: describes the main part of your webpage
Article: this is handy for when you want to write an article. Makes it easier to understand and read. Used for writing small setups
Figure, figcaption: this is used mostly for image identification. They are used concordantly, figure being the parent tag, then the image, then the figcaption to describe the image
Section: This describes a section of your webpage. Use this instead of div each time you want to start a new section
Footer: as the name implies, it is the footer of a webpage. An example of another semantic HTML this can contain is the address, and location, which from their names are self-explanatory
Conclusion
HTML semantics is really just another way to write code without having to compromise readability and importance. It provides a great read and is easier to understand when you want to update your code. Start using it for best practice and to get the best of HTML.