Table of contents
No headings in the article.
Introduction to HTML
I am sure as individuals, we have heard of certain terms like HTML, HTML5, CSS., CSS3, JavaScript, PHP, React, to name a few. This article would be talking about the skeleton of the web, which is the backbone of web development, HTML.\
What is HTML?
HTML stands for Hypertext Markup Language. In all its essence, it is not a programming language. A Markup language is basically just a form of writing printable texts. Examples of Markup languages include, BBC, XML SGML and our very own HTML. Now, HTML as a web language started in 1991 with Tim Berners-Lee as its founder or creator. He was the one who first created the language to be used as a basic skeleton for web page development. Webpage development, is basically using boxes to define and craft what you want. These boxes are very malleable, as they can be changed and made to suit what function you want them to perform. Supposing you want to write your name on a webpage, if you just write example, “Your name” in a .html script, it appears on the webpage. This is because, it is a Markup language, not a programming language. In a programming language, to print an output of example, “Hello World.” You would need to write some code/ syntax, and import some libraries for that code to be able to run. Html, on seeing what you have written. Just takes the words in the box it is in and prints them out on the webpage.
HTML & HTML5
They are basically the same thing, only that HTML5 is the more updated and advanced version of the HTML. As programs age, they are added new functionalities, to make them easy to navigate, learn and use. HTML has had different advancements, thus.

The tree above shows the advancements of HTML, to the current HTML5. This goes to show the long way technology has developed to this extent. It started by having to declare divs for everything you wanted to do, to having specialized divs for those functions and functionalities.
Why HTML5?
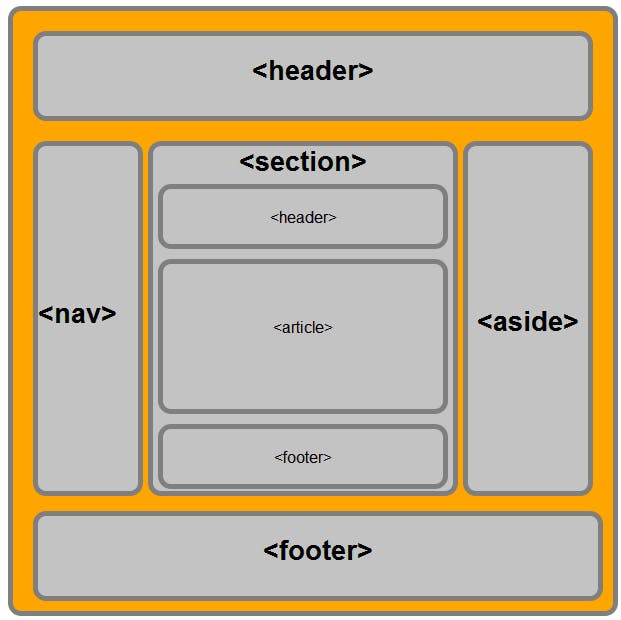
HTML5 is the better and the youngest sibling of the HTML family. This allows you access to specialised divs like header, footer, article, section, and more others. It also enables the beautification of your code, as its syntax is now easy to read and is easily modifiable. It has an easier way to link style sheets, and scripts, and a better integration with the backend languages. It also provides native audio and video support, plus other things and syntaxes that are not ordinarily supported for normal HTML. This was created specifically to increase and better the flexibility of the creation of websites, as it supports new advancements amongst other things. It also supports the canvas element, which is as it states, a canvas for drawing on. A canvas is a piece of thick cloth material artists’ paint on. So, the element performs the same function as the canvas by allowing JavaScript to be able to draw on the canvas.
Conclusion

As new web developers advance in the development of websites and webpages, it is fundamental to learn HTML5 because it is more advanced, and provides an easier and better syntax while coding. You can start to code form your notepad, so why still wait!!



