Introduction
Writing this solution, is because I scoured the ends of the earth to find something that works, and using knowledge obtained from my research, and a YouTube video I watched, I was able to achieve this effect, and I am making this available for us to draw insight from… may be; Well, we all know the drill, first things first, we prompt our app, using vite. So, here we go!
PS: I’ll be using npm. For yarn or others, you can see the Vite docs
Let us begin

Then, we install the proper dependencies as follows, look at the Tailwind docs for more guidance As I am using the bash terminal, I am provided with some kind linux flow, so, I do;

It would create it. So, your code panel would look like this;

You will see we have our postcss.config.js and tailwind.config.js files ready for us. This is how the initial screen looks like

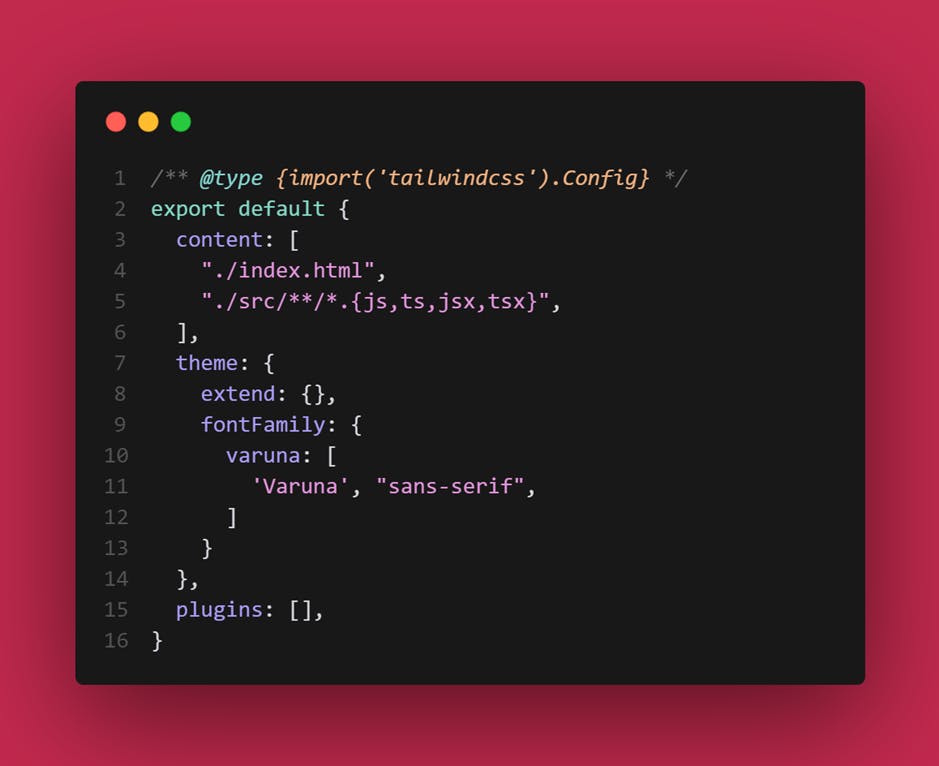
Moving forward, as we are using Vite, we make some specific prompts which enable us to configure Tailwind properly for us to use. You will then add this to your tailwind.config.js
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {},
},
plugins: [],
}
Then you add this to your index.css, after clearing it of everything;
@tailwind base;
@tailwind components;
@tailwind utilities;
Your index.css should then look like this

This is the icon library I would be using, check it at Iconify. Then, I would install it as a dev dependency

You should also clear all the stuff in your App.css, and add the initial css prompts to remove the default browser stylings. It should look like this

That is for the initial CSS stuff.
Initalizing your fonts
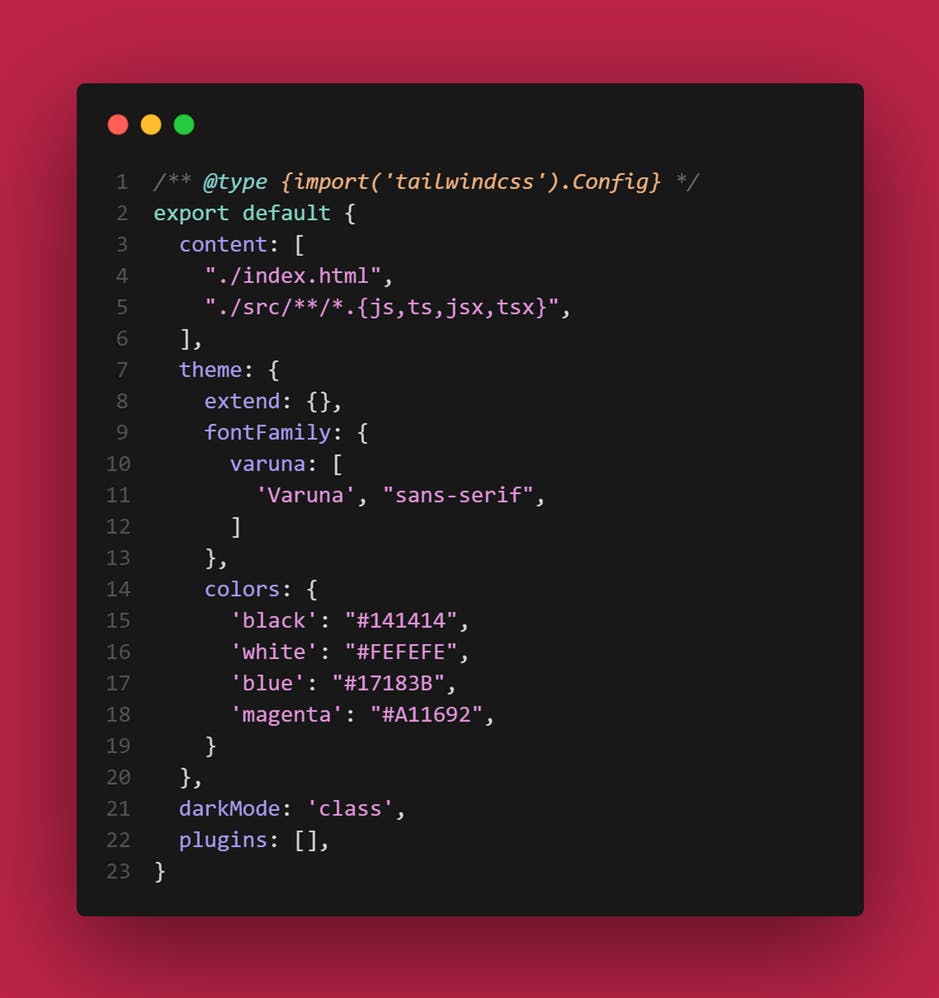
It is time to cook our stuff. As a bonus, I would also be adding fonts to the project. The place where I get my fonts is CDNFonts. It is a very prolific place, without the constraints of Google... Well, you know the drill. So, I’ll be using the Varuna font, copy and paste in your index.css, and make these modifications to your tailwind.config.js
@import url('https://fonts.cdnfonts.com/css/varuna');
When you do, you should have;


Getting Started with the Theme Changer
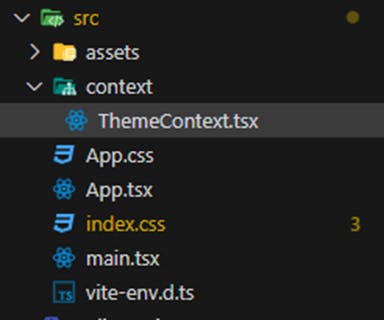
In your src folder, create a context folder, and create a ThemeContext.tsx file to it.

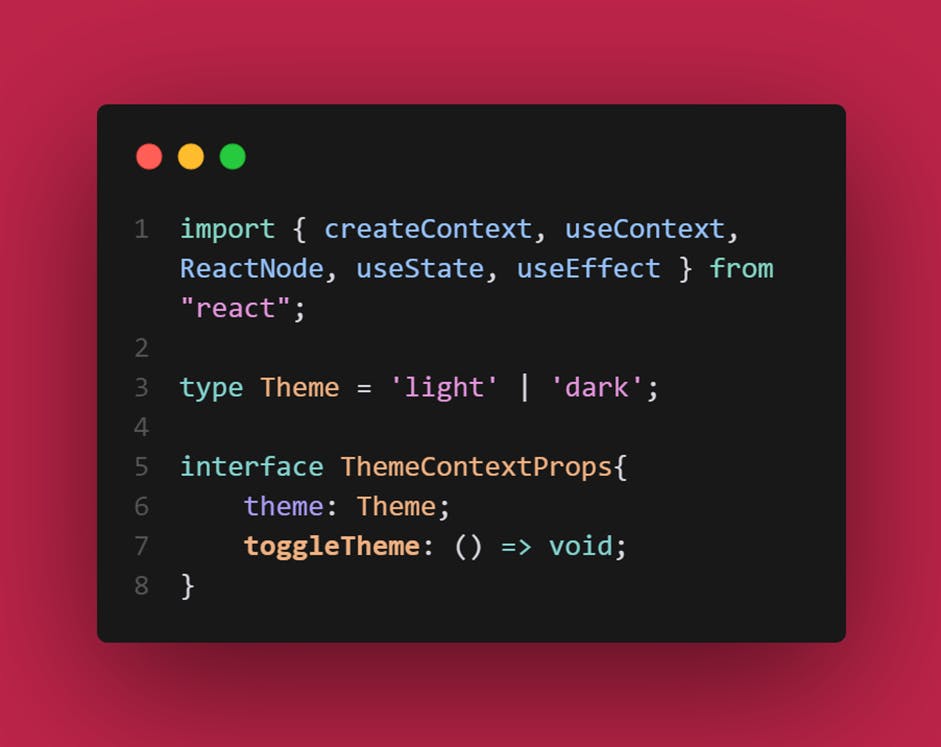
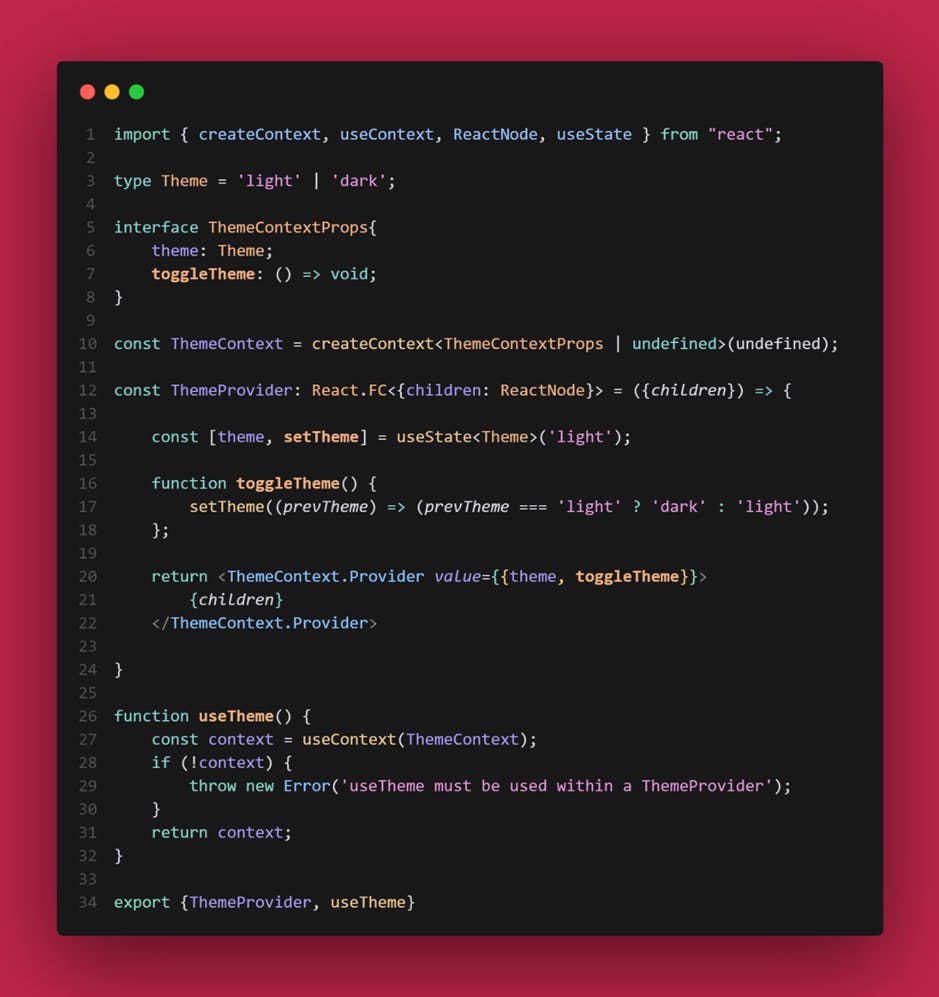
When you do, you should have a starter code like this

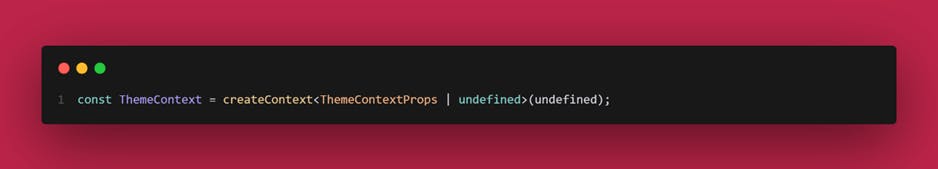
You have created a Theme type to store the types, then the interface to use those types to perform whatever function you would need. Then, create a ThemeContext to store the states in a context

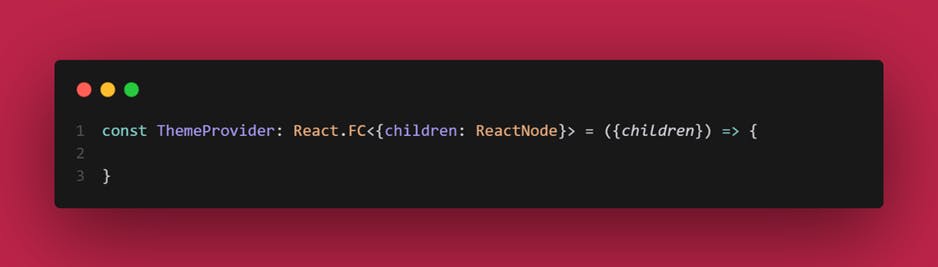
After that, create an arrow function, which would contain all the parameters you would need to execute the theme change. I will call it ThemeProvider

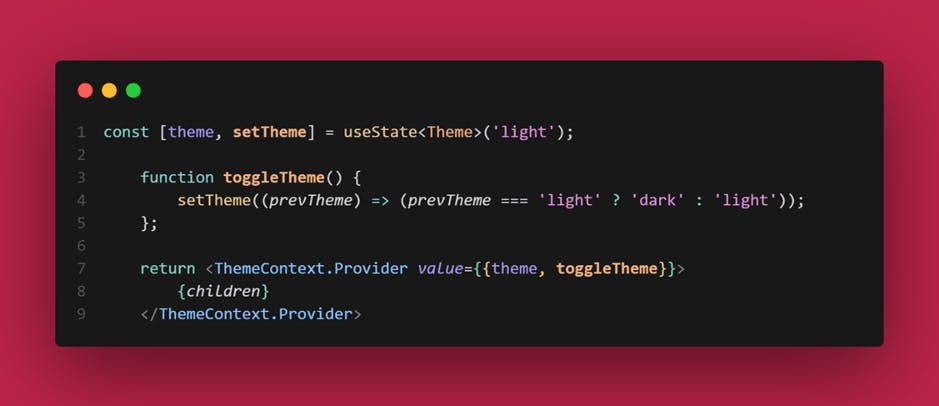
In this ThemeProvider, I would use the useState hook to toggle the state based on which theme, then create a function to handle it’s toggle. The code should look like this

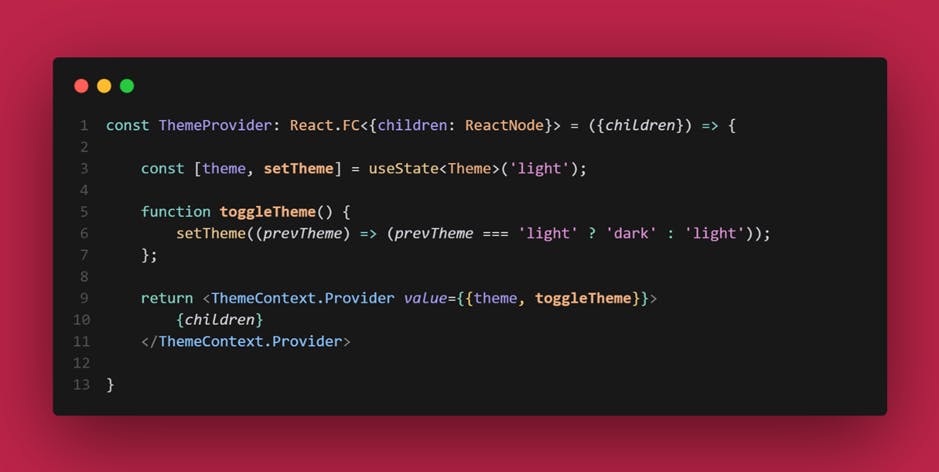
Merging those code together, we should have;

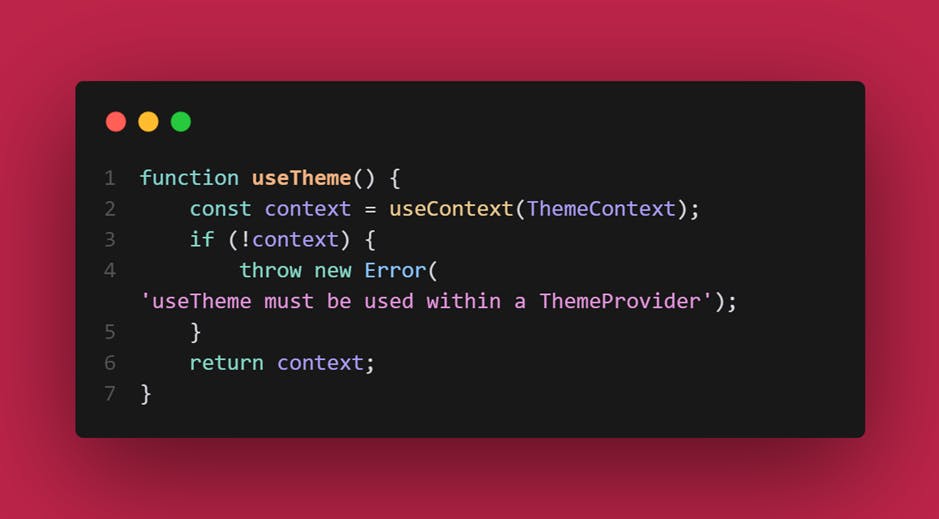
We then create a function to be able to use the Theme, and set an error boundary, so we would be able to know if there is an issue using it

When you are done, you would write parameters to export the ThemeProvider and the useTheme. When that is done, you should have your full code like this…

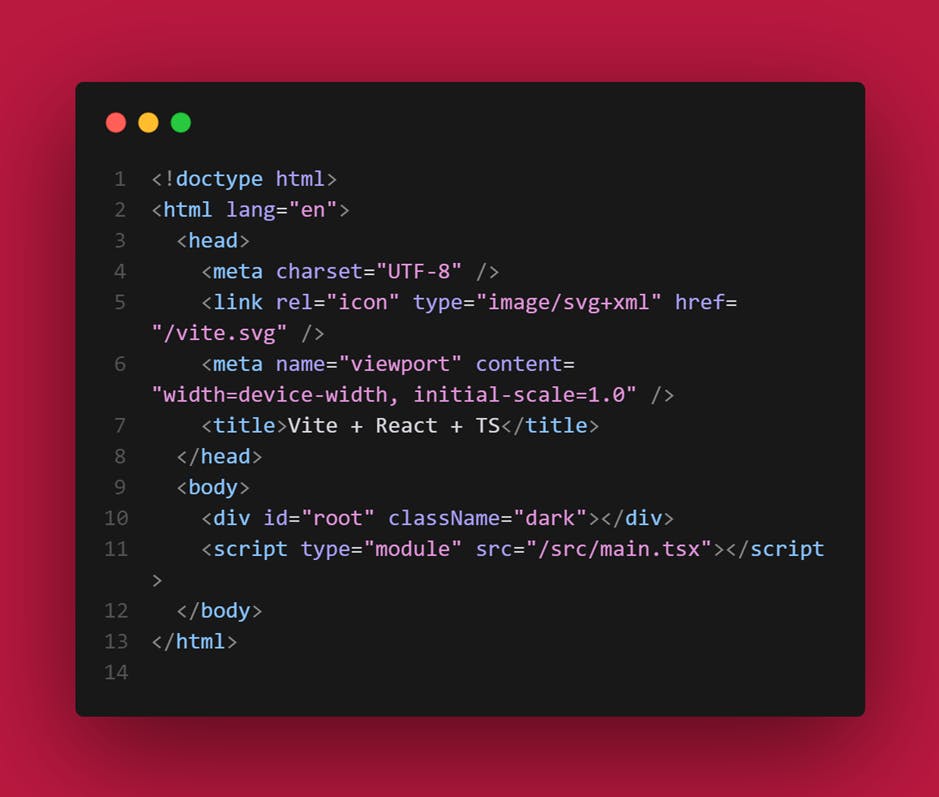
Now, let us use it to toggle our theme. The colors I used, are generated from coolors.co[link], check it out. We would also initialize the darkMode in tailwind.config.js, and add the class to the index.html. Ensure it is written className, not class. You should have this;


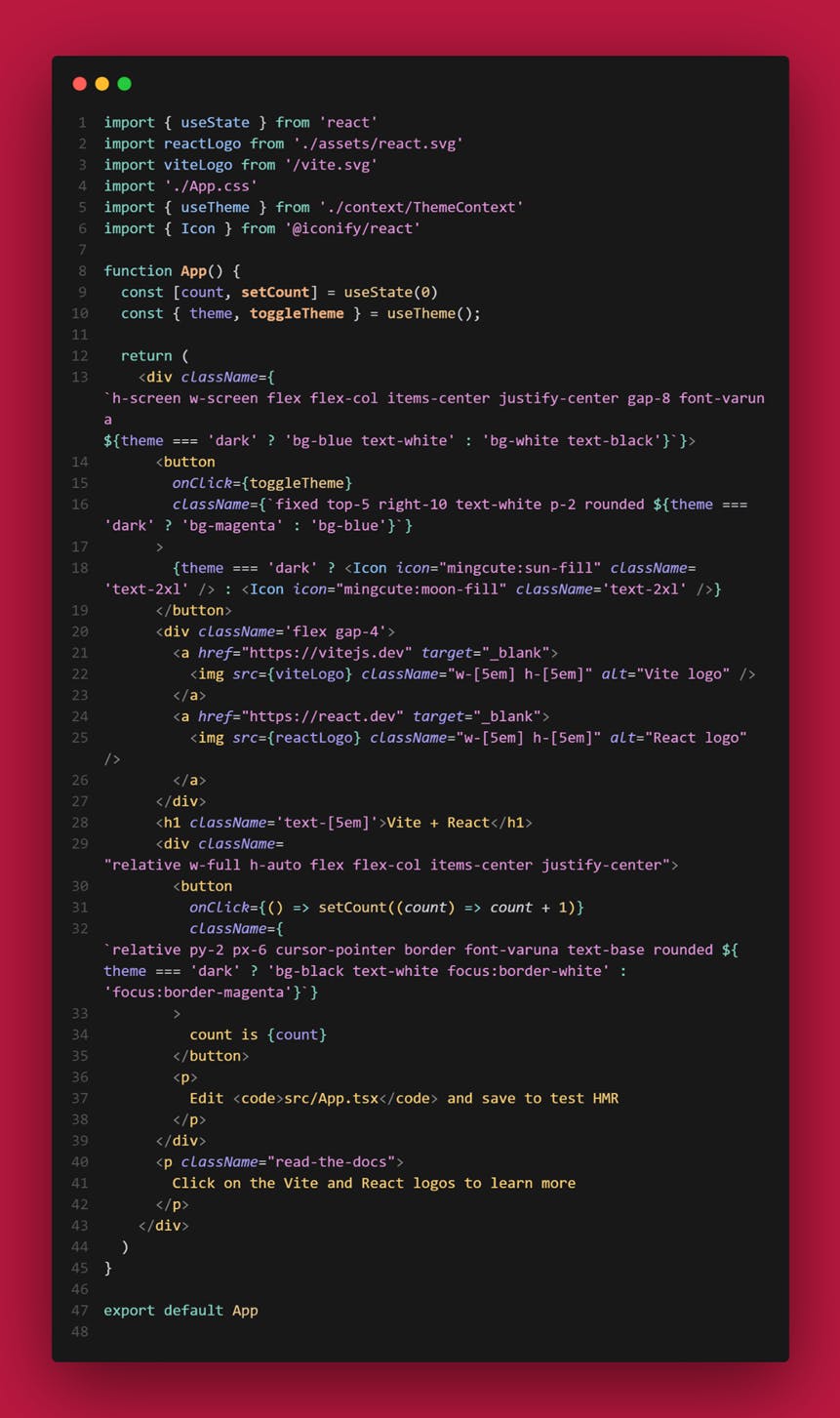
Do not forget to wrap your App in your main.tsx with the ThemeProvider. Now, let us write the code to test the theme, and change it. I would be using the initial boilerplate code with the modifications to change the theme

With the stylings and all, you should have this;


Special:
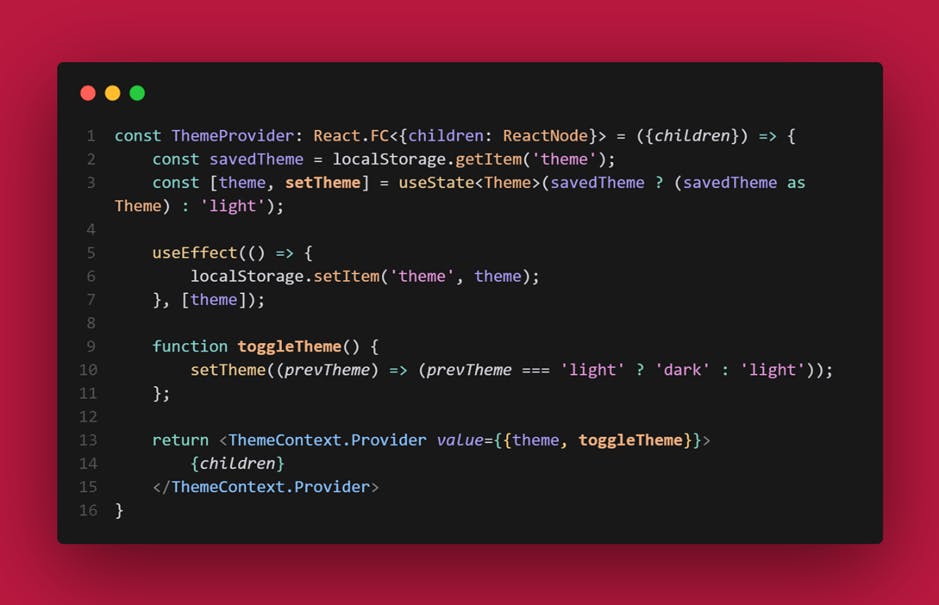
To make the theme persist reload, you have to save it to local storage. So, your code would be modified as such;

And that’s all folks. Hope you worked with this, and it potentially solved your problem.
Catch you next time. Thank you! You can reach by mail here Chibuzo Odigbo, Twitter, LinkedIn, Github, My Website
Cheers🍻
